DAFTAR ISI
- Membuat Aplikasi Facebook Sendiri
- Menambah/Add Alamat Blog ke Aplikasi FB
- Memasukkan Kode HTML dan Aplikasi FB ke Template Blogger
- Menyembunyikan Kotak Komentar Blogger (Opsional)
- Gagal Pasang Komentar Facebook?
Bagaimana cara memasang/install kotak komentar Facebook di blog berbasis Blogger Blogspot?
Ada beberapa tahapan yang harus dilakukan. Selama mencoba trik ini disarankan memakai dummy blog (blog khusus untuk percobaan) agar kalau gagal tidak pusing.
I. CARA MEMBUAT APLIKASI FACEBOOK
1. Masuk/login ke Facebook.com
2. Kunjungi url ini: developers.facebook.com/setup
3. Isi kotak yang tersedia sbb:
a. App Display Name: Contoh
b. App Namespace: contohcontoh (minimal 7 karakter)
c. Tanda tik pada "I Agree.."
e. Klik Continue
f. Isi verifikasi kata
e. Klik Submit. Selesai.
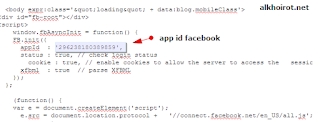
Setelah tulisan "App id" adalah nomor aplikasi id fb Anda. Catat dan simpan nomor App id tersebut di notepad.
Lihat gambar (klik untuk memperbesar).
II. MENAMBAH/ADD ALAMAT BLOG KE APLIKASI FACEBOOK
Alamat blog/situs harus ditambahkan ke aplikasi yang dibuat. Tanpa itu, akan muncul warning di kotak komentar blog seperti "Warning: the url --- is Unreachable". Berikut cara menambah alamat blog:
1. Masuk/login ke aplikasi Anda yang tadi dibuat. Atau kunjungi link ini: https://developers.facebook.com/apps/nomor-app-id-anda/ (ganti nomor-app-id-anda dengan nomor aplikasi Anda).
2. Klik Edit Settings (kanan atas)
3. Pada "Select how your app integrates with Facebook" -> klik Website (paling atas)
4. Masukkan alamat url blog anda. Contoh, http://www.alkhoirot.net/ (jangan lupa diakhiri dengan garis miring).
5. Klik Save Changes (lihat gambar).
III. MEMASUKKAN KODE DAN APLIKASI ID FACEBOOK KE BLOGGER.COM
Tip: Tekan CTRL dan F untuk mencari kode
ADA EMPAT KODE YANG HARUS DITAMBAHKAN DALAM TEMPLATE BLOGGER.
III.A. KODE PERTAMA: KODE FBML FACEBOOK
xmlns:fb='http://www.facebook.com/2008/fbml'
1. Masuk/login ke blogger.com -> Template -> Edit HTML -> Lanjutkan -> tanda tik pada Expand Widget Template
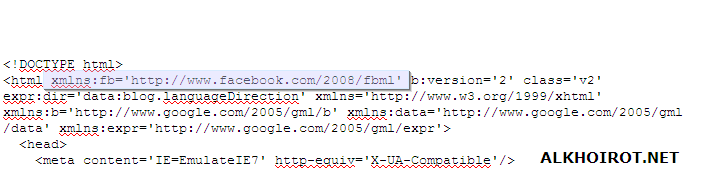
2. Cari kode <html (paling atas)
3. Tambahkan kode berikut setelah kode no. 2
xmlns:fb='http://www.facebook.com/2008/fbml'
4. Jadinya akan seperti ini (lihat gambar, klik untuk memperbesar):
III.B. KODE KEDUA: OPEN GRAPH PROTOCOL TAG
1. Cari kode ini: <b:skin>
2. Taruh kode berikut persis di atasnya kode no. 1 (klik view plain untuk mengcopy)
- <b:if cond='data:blog.pageType == "item"'>
- <meta expr:content='data:blog.pageTitle' property='og:title'/>
- <meta expr:content='data:blog.url' property='og:url'/>
- <b:else/>
- <meta expr:content='data:blog.title' property='og:title'/>
- <meta expr:content='data:blog.homepageUrl' property='og:url'/>
- </b:if>
- <meta content='NAMA BLOG ANDA' property='og:site_name'/>
- <meta content='http://google.com/help/hc/images/logos/blogger_logo.gif' property='og:image'/>
- <meta content='APP ID ANDA' property='fb:app_id'/>
- <meta content='NOMOR ID PROFIL FB ANDA' property='fb:admins'/>
- <meta content='article' property='og:type'/>
a. Ganti tulisan NAMA BLOG ANDA sesuai nama blog/situs anda.
b. Ganti tulisan APP ID ANDA dengan nomor aplikasi id Anda.
c. Ganti NOMOR ID PROFIL FB dg yang sesuai. Tidak tahu cara mengetahui nomor profil? Lihat di sini!
III.C. KODE KETIGA: KODE SDK FACEBOOK
1. Cari kode <body
2. Letakkan kode berikut setelah kode nomor 1 (klik view plain untuk mengcopy)
- <div id="fb-root"></div>
- <script>
- window.fbAsyncInit = function() {
- FB.init({
- appId : 'APP ID ANDA',
- status : true, // check login status
- cookie : true, // enable cookies to allow the server to access the session
- xfbml : true // parse XFBML
- });
- };
- (function() {
- var e = document.createElement('script');
- e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js';
- e.async = true;
- document.getElementById('fb-root').appendChild(e);
- }());
- <fb:comments/>
- </script>
Ganti tulisan "app id anda" dengan Application ID anda (lihat gambar).
III.D. KODE KEEMPAT: KODE KOTAK KOMENTAR FACEBOOK FB
Ini langkah terakhir yang terpenting. Tanpa kode ini, kotak komentar FB tidak akan muncul di blog Anda.
1. Cari kode ini: <data:post.body/>
2. Tambahkan kode berikut di bawahnya kode no. 1
- <b:if cond='data:blog.pageType == "item"'>
- <div class='fb-comments' data-num-posts='2' data-width='450' expr:data-href='data:post.url'/>
- </b:if>
Lihat LIVE DEMO di sini!
IV. SETELAN/SETTINGS DI BLOGGER.COM: SEMBUNYIKAN KOTAK KOMENTAR
1. Masuk/login ke blogger.com -> Settings/Setelan
2. Pada "Comments/Komentar" -> kasih tanda tik pada "Hide"
3. Klik Save Settings/Simpan Setelan. Selesai.
Setelan/settings ini opsional. Anda bisa saja punya dua kolom komentar.
V. GAGAL MEMBUAT KOTAK KOMENTAR FACEBOOK DI BLOGGER?
Trik di atas sudah dites dan diverifikasi secara berkala dan berkali-kali untuk memastikan bahwa tutorial ini tidak outdated. Terakhir diuji pada 11 Februari 2012 dan berhasil sukses.
Kalau Anda mengalami kegagalan dalam mengimplementasikan trik di atas, maka ada beberapa kemungkinan:
(a) Pastikan Anda betul-betul mengikuti panduan di atas. Cek dan ricek.
(b) Kalau sudah yakin betul Anda tidak membuat kesalahan dalam memasang kode-kode di tempat yang benar, maka coba salah satu solusi di bawa.
Adapun solusinya adalah sbb:
(a) Upgrade ke admin dasbor terbaru lihat di: http://www.alkhoirot.net/2012/01/dasbor-admin-blogger-blogspot-2012.html
(b) Coba ganti template ke template bawaan Blogger dan/atau di-clear cache browsernya.
(c) Coba pakai browser yg lain. Kalau pakai FF (Firefox), coba ganti ke Chrome, IE, dll.
(d) Kalau ada pesan "Warning .. url unreachable", cek panduan poin II.
=========
Sumber:
1. Facebook developers
2. Blog tools
3. Blogger mint Follow @Luthfi_Zx